

- Contoh codingan membuat absensi web html how to#
- Contoh codingan membuat absensi web html full#
- Contoh codingan membuat absensi web html code#
- Contoh codingan membuat absensi web html free#
coba teman-teman perhatikan pada link url menu yang kita buat di atas. Sebenarnya konsep nya mudah saja teman-teman. Jika teman-teman masih bingung dengan cara kerjanya. nah selesai sudah halaman dinamis yang telah kita buat dengan php. Aplikasi berbasis web ini bisa dijalankan oleh admin yang ditunjuk oleh perusahaan untuk memonitor seluruh karyawan.
Contoh codingan membuat absensi web html code#
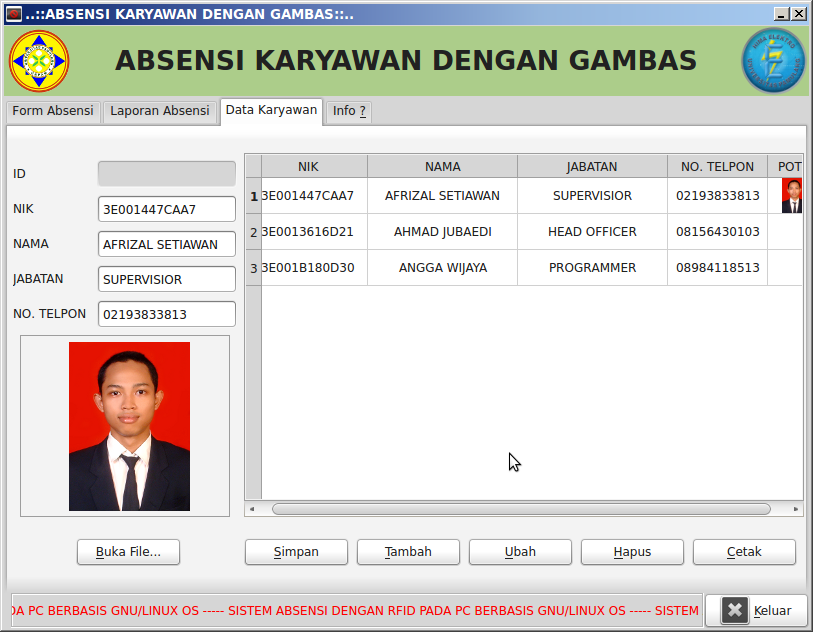
Note that the first line is telling the server to evaluate the code as PHP. jadi di sini kita sekalian membuat halaman tidak di temukan dengan php. Source code sistem informasi absensi dan penggajian pegawai berbasis web merupakan aplikasi yang fungsi untuk memudahkan perusahaan dalam membuat data kehadiran dan pemberian gaji karyawan. You will need to add some other code that will process the data. The next step is crucial if you want to make the form send an email.
Contoh codingan membuat absensi web html full#
Then, create a new file and type its extension as ".php." The full filename should look like "contact.php." After you have made and saved it, move to the next step. Make sure that your hosting provider supports PHP. The "action=contact.php" of the code is the section that makes the page send the form when submitted. Using this code will create a name for the form, an areaįor subscribers to write their message, and send it to you. Here is an example of the code you can use below. Here is an example of how you can use PHP to do that. Then, it sends the form data to the specified URL. It does this by using the link in the "action" attribute of the form tag. So how does it work? Well, a form is submitted, the browser sends information to the backend. One of the easiest ways is to let PHP do it. You can do it by making your form work with your email server and sending it to a backendįramework mailbox. So you need to ask yourself if you are willing to spend the time and effort. It is definitely for people with technical experience. The second option is not for the faint-hearted. Option 2 - Get Hands-On With Your Form Backend Apa itu HTML HTML (Hypertext Markup Language) adalah bahasa markah standar untuk dokumen yang di desain untuk membuat website dan dapat ditampilkan di Internet. Also, you cannot control the format of the data when a browser sends it. Jika Anda ingin belajar HTML, contoh script HTML ini akan berguna dan membantu Anda mengenal satu persatu kode HTML agar nantinya Anda dapat membuat website yang keren.



Contoh codingan membuat absensi web html free#
While it is a free and easy way to create a form, it has drawbacks. Also, as you can see at the end of the code, it would create a submit button. In this example, you would receive the contact's subject and message. This code would create a simple form that you can use to gather Here is a sample of the code you would use: You can create an HTML form that automatically "triggers" an email. The most basic option is to use some simple code. The following guide will explain how each option works, also, why the third option is the best solution. There are quite a few options for how you can create an HTML form.
Contoh codingan membuat absensi web html how to#
How to Guide - Build an HTML Form That Sends You an Email So, looking for an easy way to create an HTML form should be at the top of your to-do list. HTML and different scripting languages it can get complicated. But, your success depends on how you make it and what platform you use. You can create an HTML form that sends you an email. Utilizing forms on your website could be a game-changer for you. Your competitors will wonder how you did it. It can help you tweak your product, service, or website. You receive gold dust information from a customer. How can I send an email response after a form submission?īusiness owners can gain valuable insight into the overall user experience.How do I link a contact form to an email in HTML?.Option 3 - Use a Versatile Form Backend Platform Like HeroTofu.Option 2 - Get Hands-On With Your Form Backend.How to Guide - Build an HTML Form That Sends You an Email.Untuk kode HTML nya seperti ini: Form Registrasi Dan Login Makinrajin. Berikut kodenya: screen and (max-width: 768px) Anda harus memasukkan kode CSS nya juga supaya menghasilkan style tampilan yang lebih menarik.


 0 kommentar(er)
0 kommentar(er)
